Este artículo va a tener varios tops sobre diferentes categorías de recursos que son útiles en el desarrollo front-end.
Colores
UI Colors
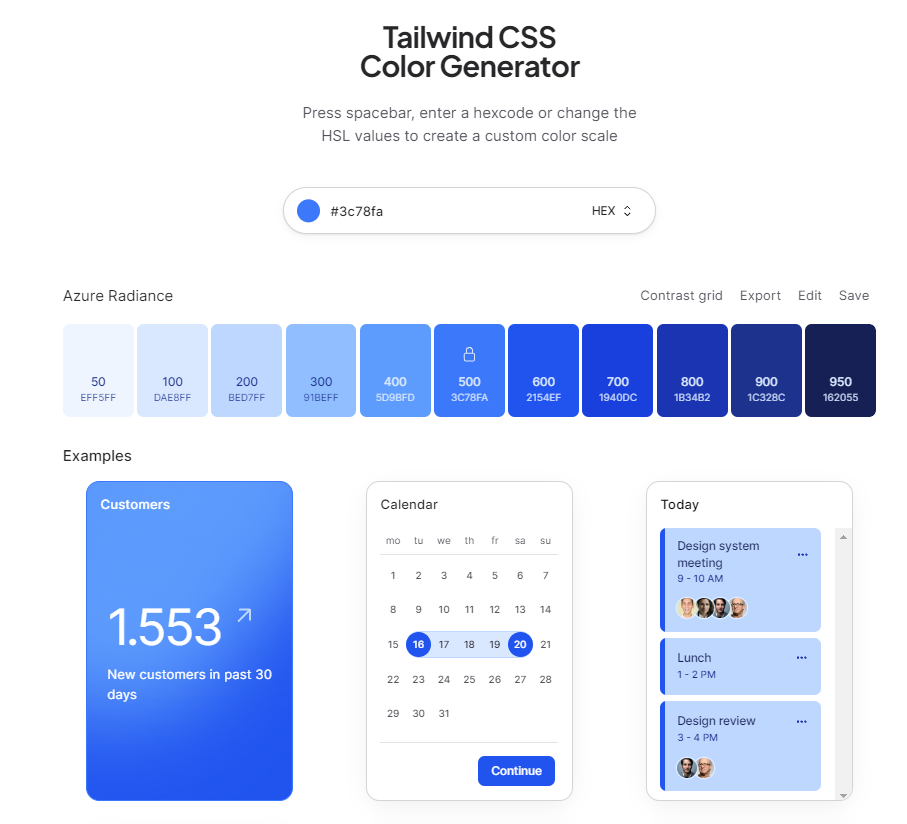
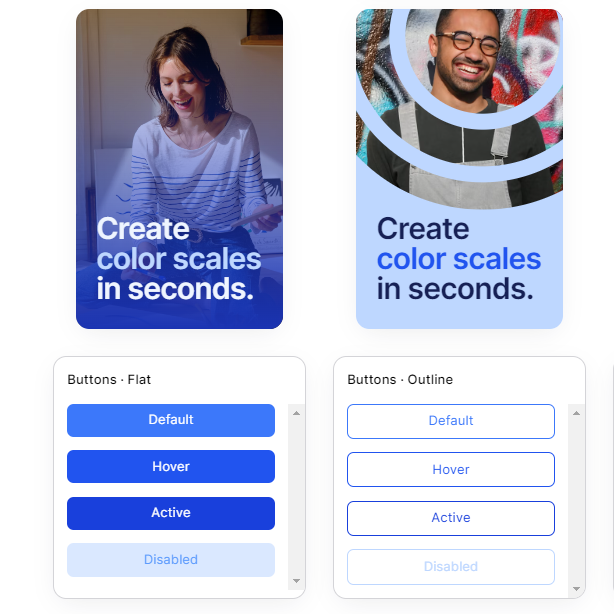
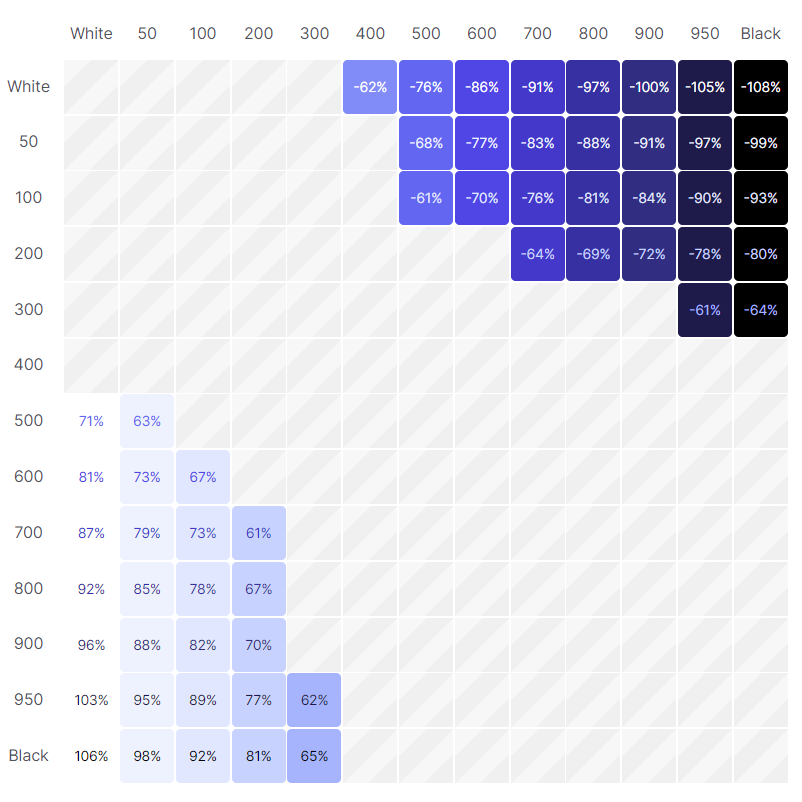
Esta página crea las paletas de colores siguiendo la estrategia de Tailwind, donde a partir de un color base se generan variantes con mayor o menos fuerza. Además, da ejemplos/recomendaciones de cómo utilizarlos en los componentes, así como una gráfica que permite verificar rápidamente que los colores tengan contraste suficiente para cumplir con las guías de accesibilidad



Adobe color
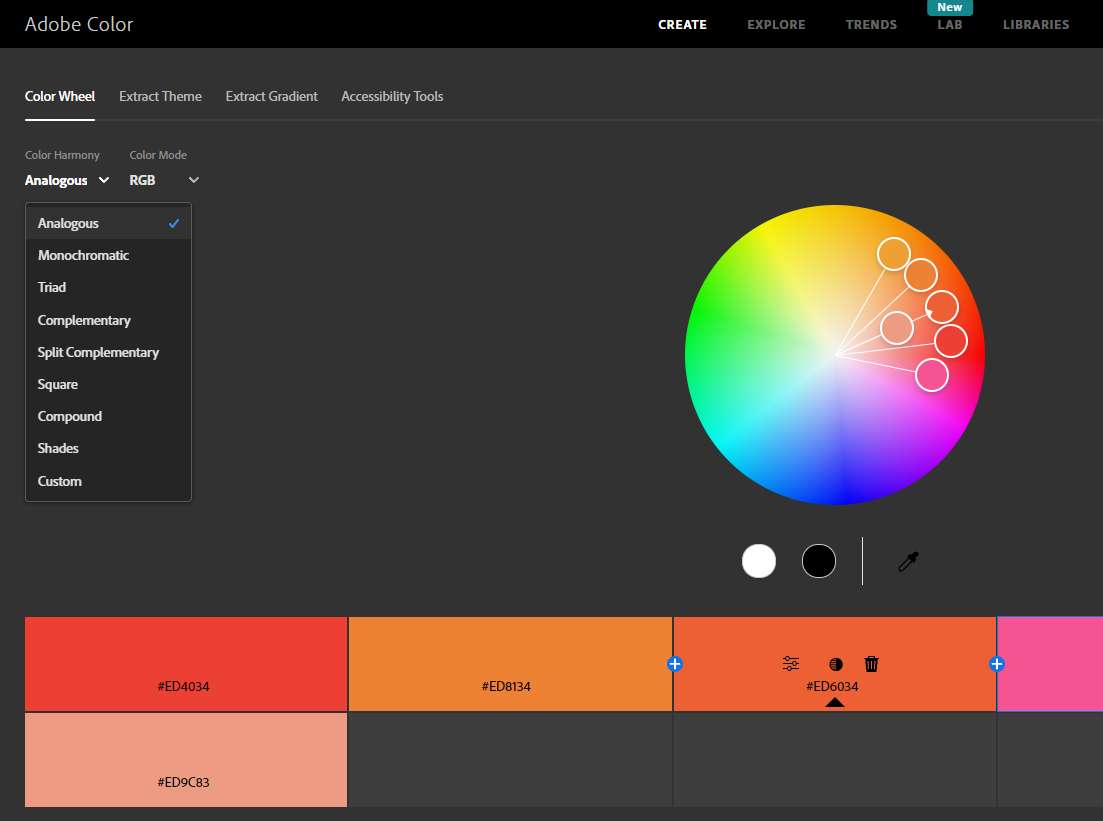
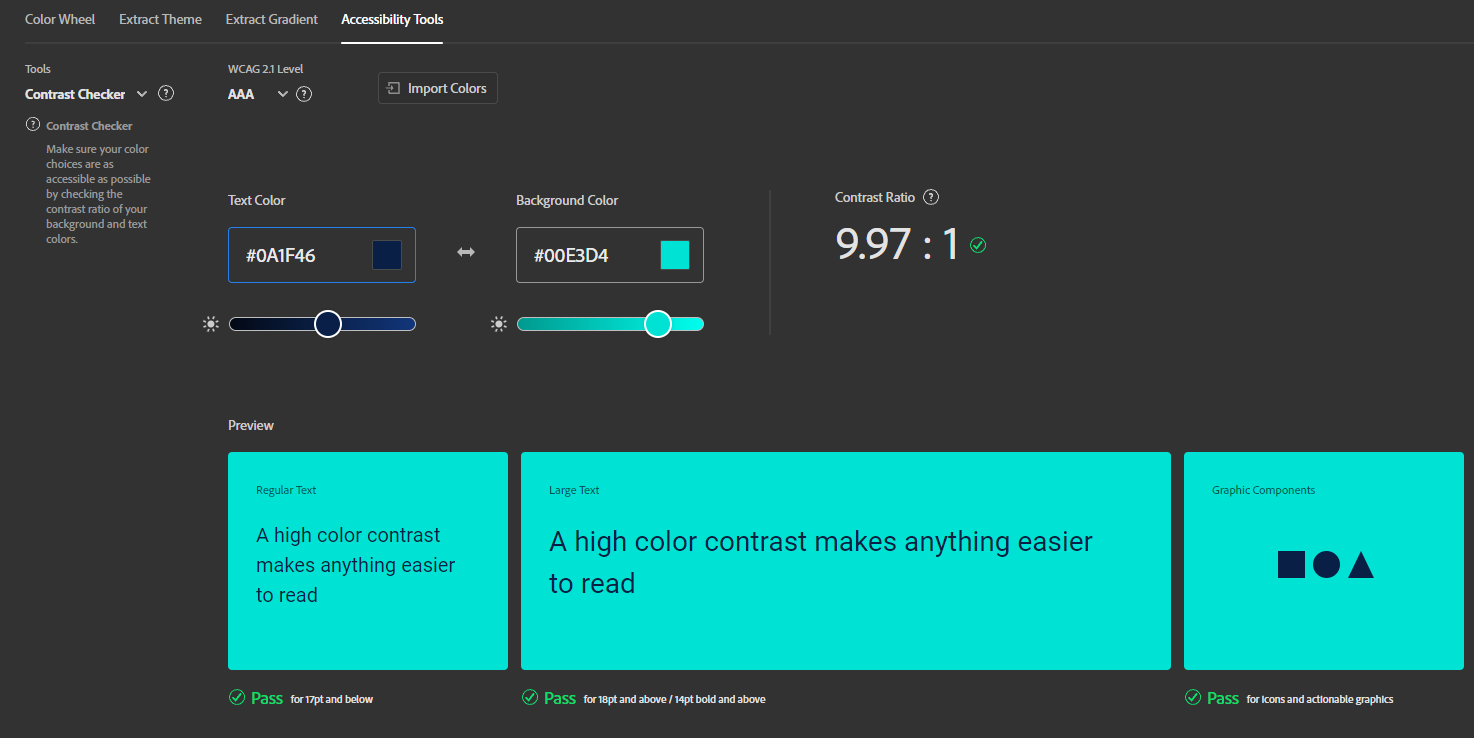
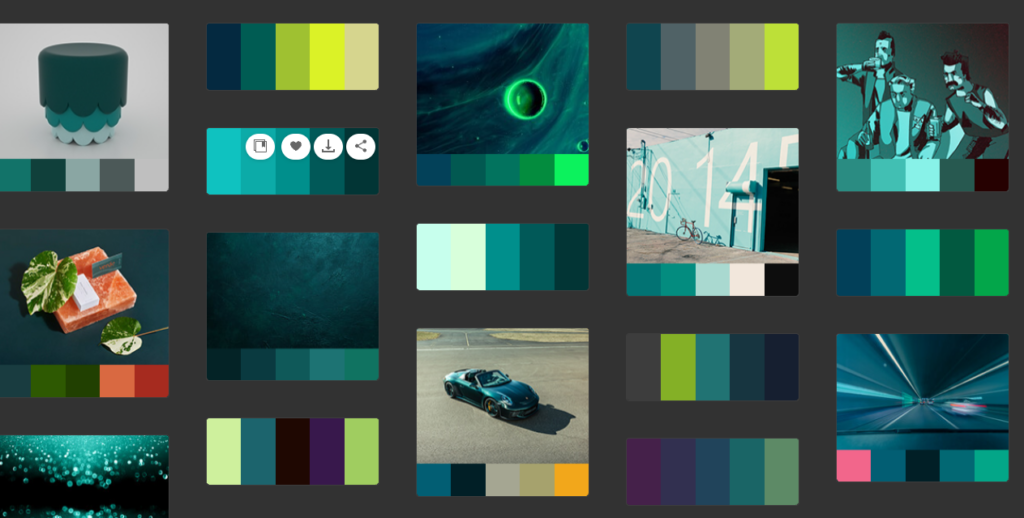
Adobe color permite crear paletas de colores utilizando un color base y diferentes tipos de armonía para calcular los demás valores. También permite extraer colores y gradientes de una imágen, así como verificar el contraste entre colores y explorar otras paletas de usuarios populares creadas por la comunidad.



Who can use
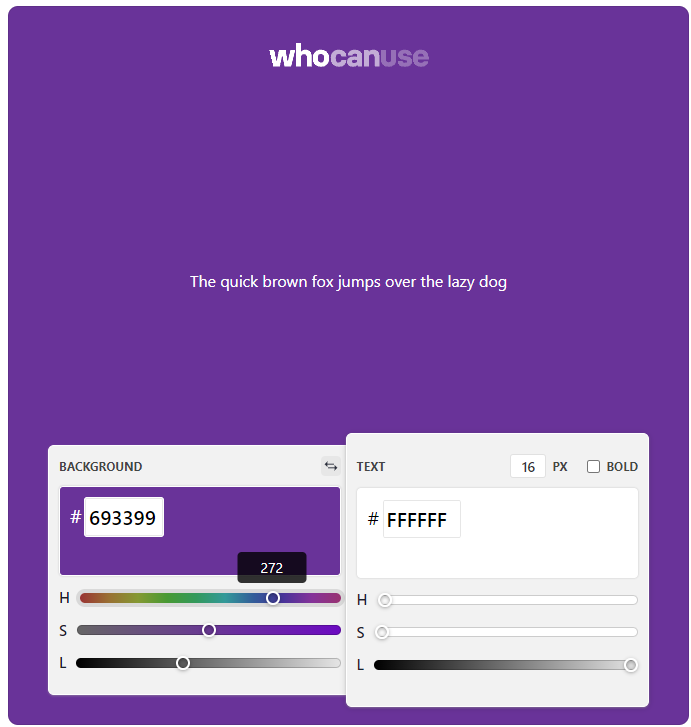
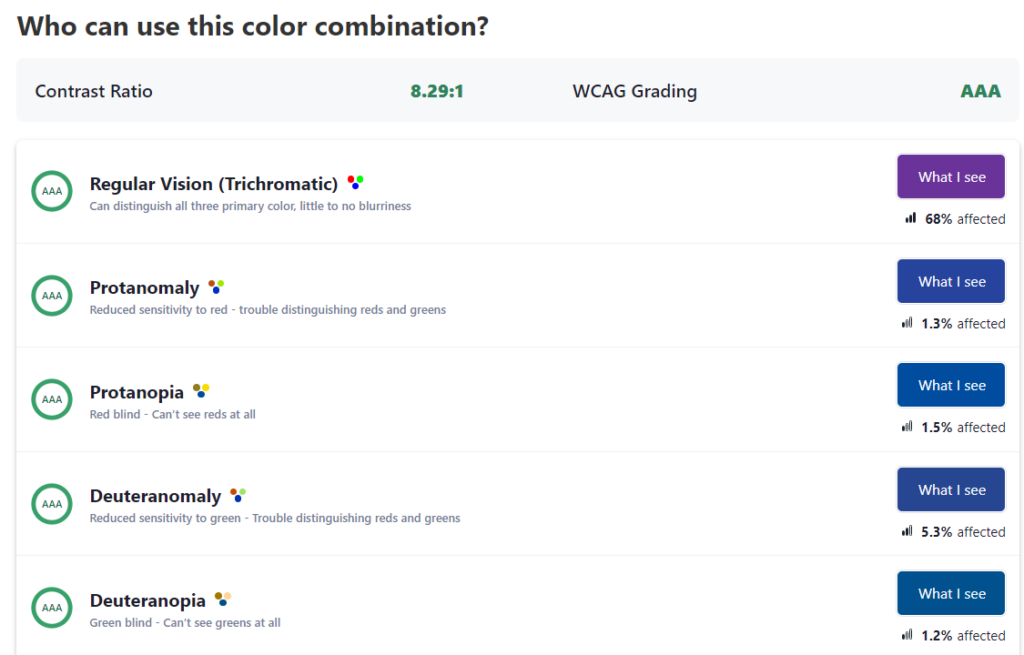
Esta herramienta permite verificar el contraste de los colores, permitiendo verificar que personas con diferentes alteraciones visuales puedan utilizar nuestra aplicación con normalidad. También muestra cómo se vería el diseño en situaciones adversas (exposición directa al sol y o modo oscuro forzado).



Iconos
Google fonts/icons
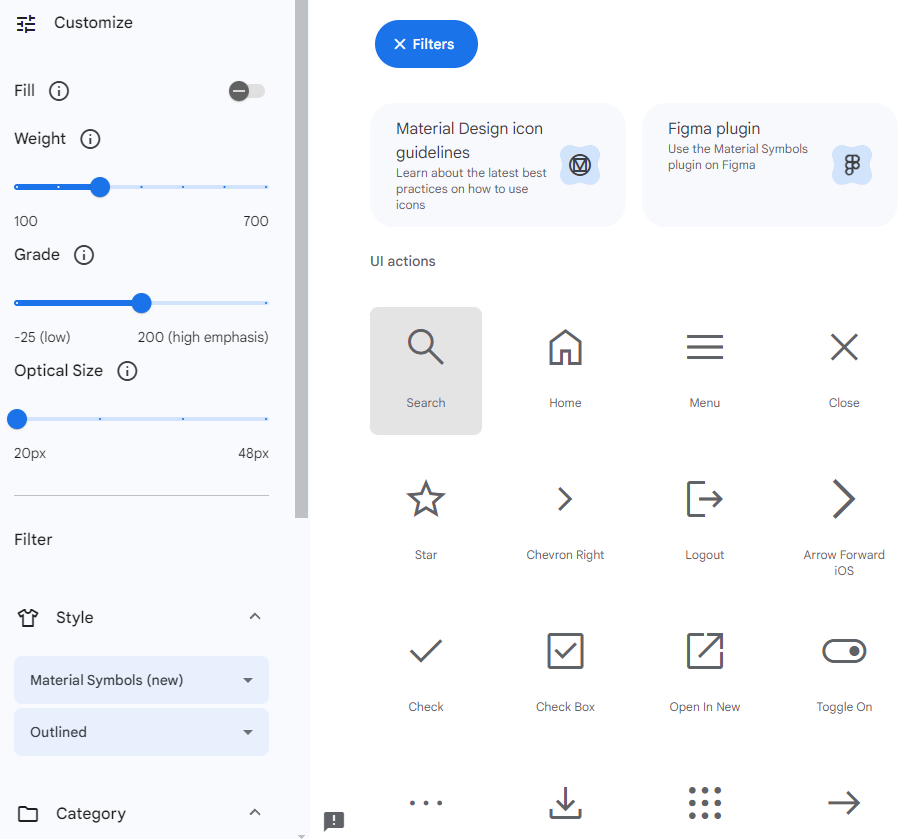
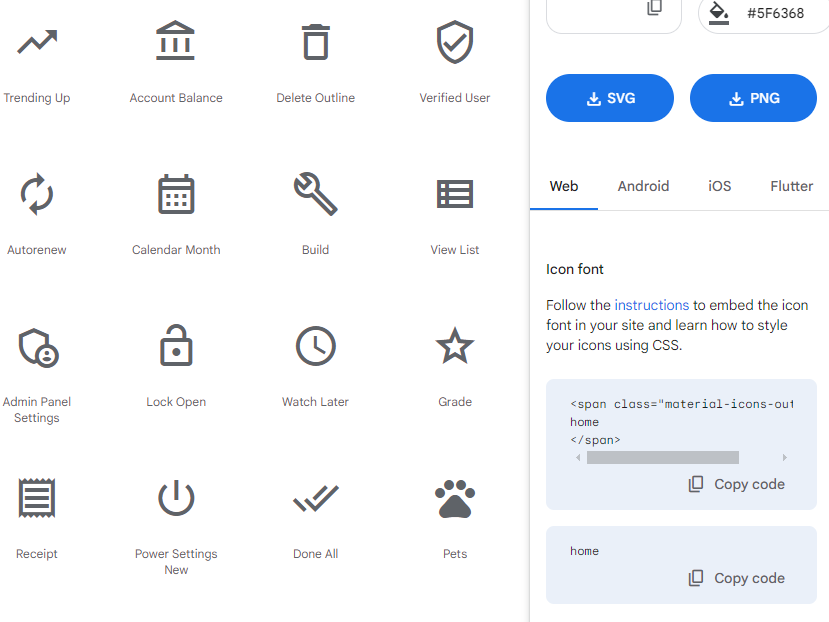
Google nos brinda un apartado exclusivamente dedicado a iconos personalizables en la página de fuentes. Son recomendados por Material Design y muchos de ellos pueden encontrarse siendo utilizados en Android, además, estos iconos pueden ser utilizados en Web, Android, iOS, y Flutter según la versión que se esté utilizando.


HeroIcons
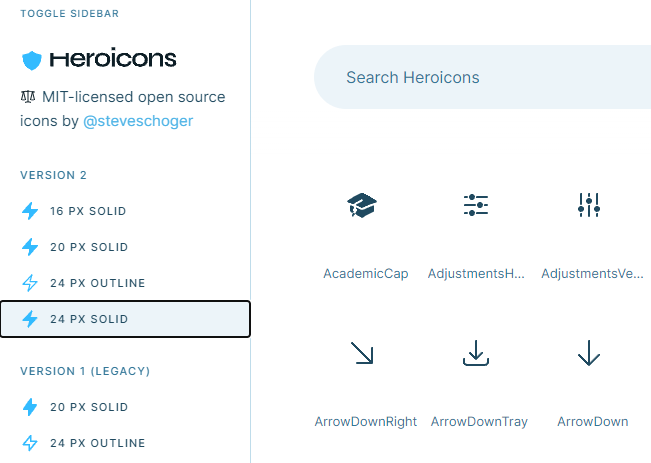
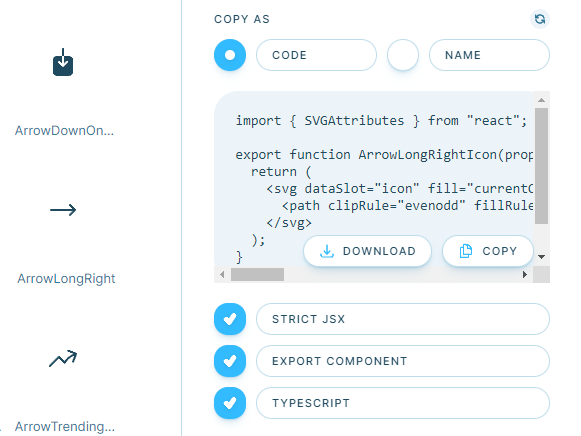
De la mano de los creadores de Tailwind, heroicons nos da diferentes versiones de iconos que se pueden utilizar bajo la licencia del MIT para proyectos open source.


Feather icons
Otra librería de íconos un poco más extensa, bajo la licencia de uso libre del MIT para los íconos del apartado feather y creative commons (únicamente para uso personal y dando créditos al creador) para los íconos de las demás categorías. Permite obtener el código directo del svg para facilitar la personalización de los íconos. Tiene varias opciones para insertar los iconos en las páginas.


Imágenes, vídeos e ilustraciones
Pexels
Pexels ofrece una gran variedad de imágenes y vídeos que pueden ser utilizados libremente sin que sea necesario dar créditos al autor (aunque siempre se agradece). La principal prohibición es respecto a vender productos utilizando las imágenes sin haberlas modificado (posters, u otros productos cuya funcionalidad depende únicamente de la imágen).


Pixabay
Otro banco de recursos multimedia, brinda recursos de imágenes, vídeos, música, ilustraciones, entre otros. Tiene licencia de Creative Commons Zero. Tampoco es necesario dar los créditos a quien aportó el recurso.


Free images
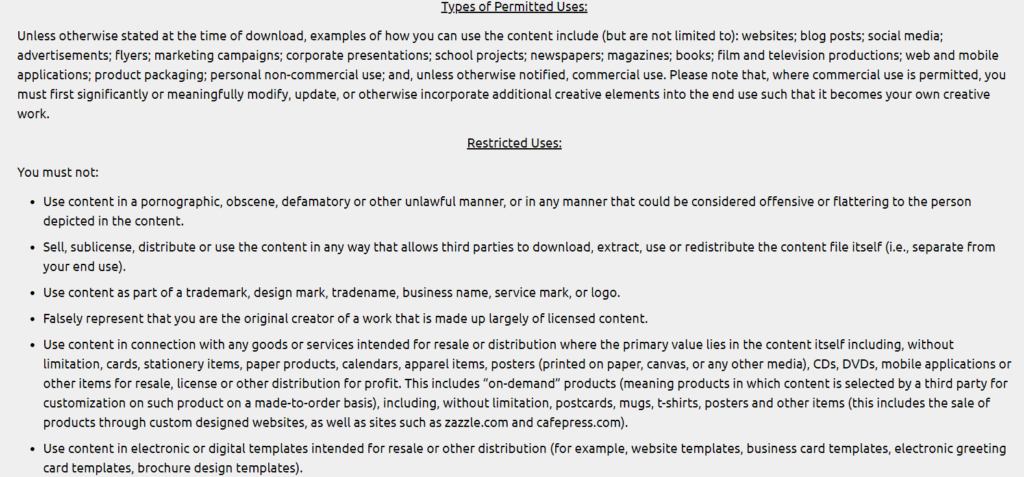
Esta página nos permite descargar recursos de fotos, ilustraciones, vectores, cliparts, iconos y archivos psd. Es un banco bastante extenso. Algunos artistas pueden pedir que se les de crédito por las imágenes, el uso personal siempre está permitido, y el uso profesional está permitido cuando se le haga una modificación significativa a las imágenes.


Enlaces de interés
Todos estas páginas han sido tomadas de un repositorio de recursos para desarrolladores y diseñadores.
